发布时间:2025-08-22 09:33:47 来源:转转大师 阅读量:3312
跳过文章,直接图片压缩在线转换免费>> AI摘要
AI摘要本文系统介绍了如何压缩图片大小,涵盖基础、专业和技术流方案。基础方法包括在线工具和手机APP,适合快速处理。专业工具如Photoshop和Caesium提供精细控制,适合设计师和技术爱好者。技术流方案涉及命令行工具和Python脚本,适合开发者。文章还提供了场景化压缩方案和避坑指南,帮助用户根据需求选择最佳工具。最后,通过易用性、压缩率和画质保留的评测,为用户推荐适合的压缩工具。
摘要由平台通过智能技术生成
无论是网站优化、社交媒体分享,还是节省手机存储空间,压缩图片都是刚需。那么怎么压缩图片大小呢?本文从零基础小白到技术开发者,系统整理图片压缩的实用方法,助你精准平衡画质与体积。
适用场景:单张图片快速处理,无需安装软件
操作步骤:
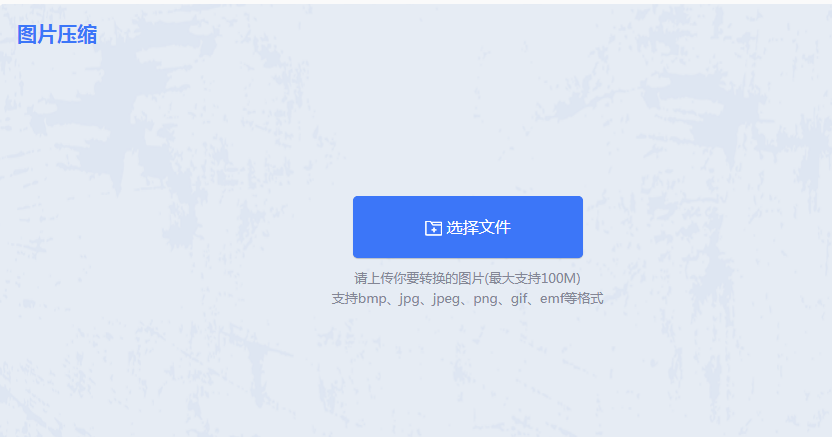
1、打开在线图片压缩:https://pdftoword.55.la/imgcompress/

2、点击选择文件上传要压缩的图片。

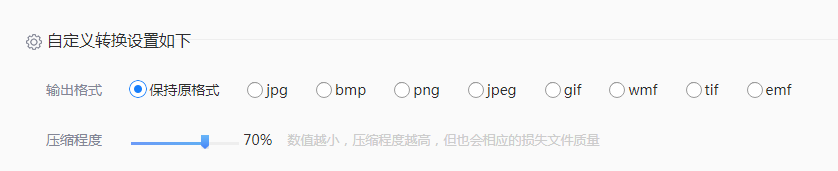
3、图片除了压缩之外还可以转换输出格式哦,压缩程度也是可以调整的。

4、图片上传后点击开始转换。

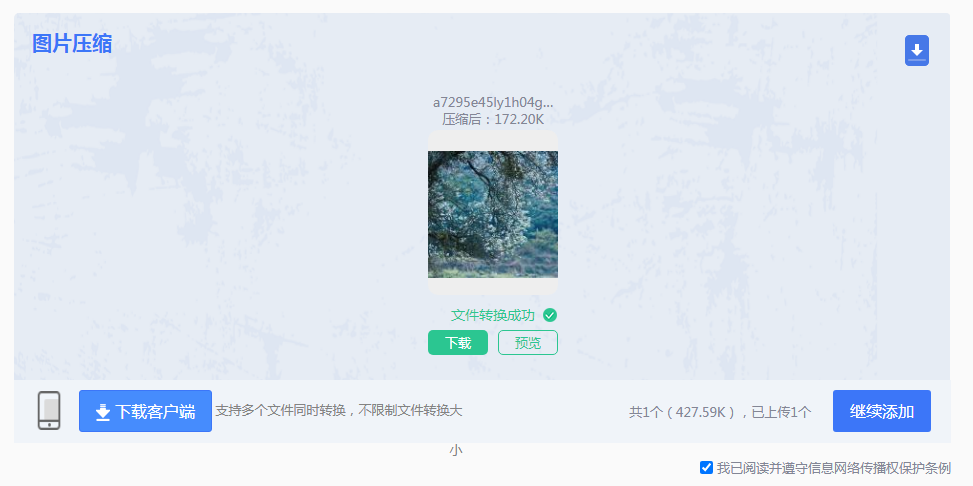
5、压缩完成点击下载即可。
效果对比:| 原图类型 | 原大小 | 压缩后 | 画质损失 |
| PNG图标 | 800KB | 120KB | 肉眼无感 |
| 高清照片 | 3MB | 500KB | 轻微模糊 |
适用场景:移动端即时压缩,支持批量处理
操作流程:
特色功能:
核心功能:
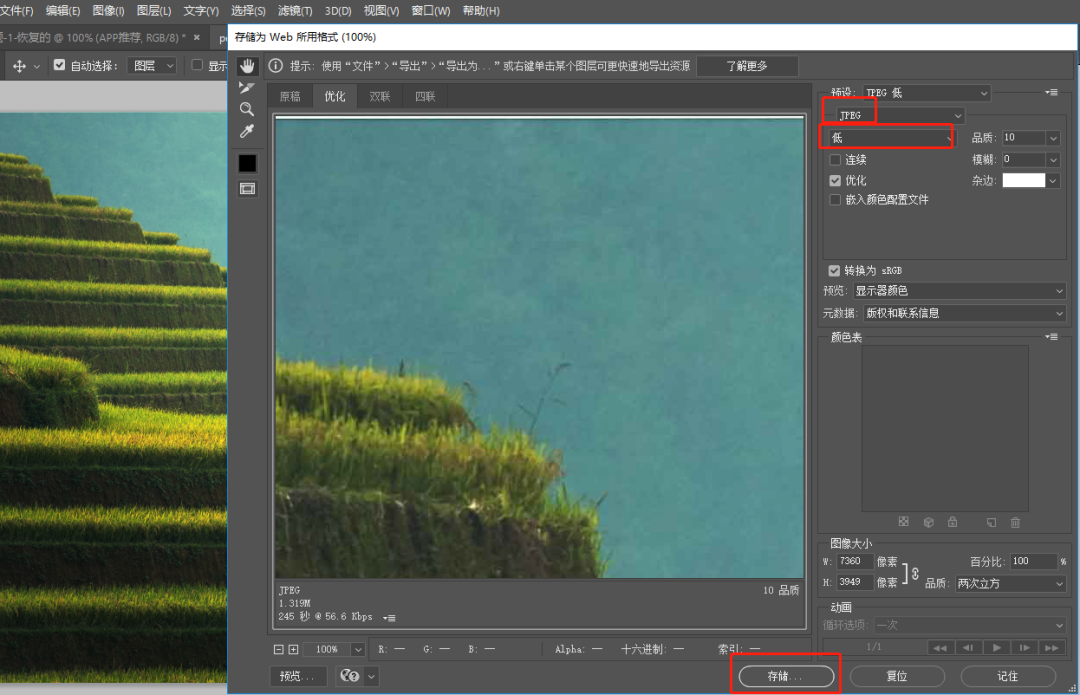
操作步骤:
1、打开图片 → 点击「文件」→「导出」→「存储为Web所用格式」

| 用途 | 推荐格式 | 质量设置 |
| 网页Banner | WebP | 75% |
| 电商产品图 | JPEG | 85% |
| 透明LOGO | PNG-8 | 256色 |
优势:开源免费、批量无损压缩
功能亮点:
压缩效率:
100张照片批量压缩耗时约2分钟(i5处理器)
平均体积减少60%,画质损失≤5%
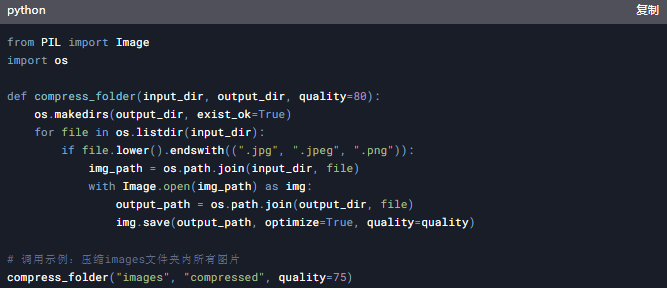
适用场景:服务器端批量压缩、自动化处理
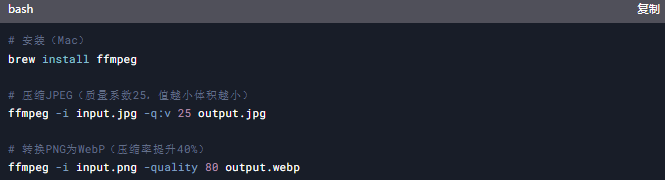
安装与使用:

参数说明:
-q:v 25:JPEG质量参数(1-31,值越小质量越高)-quality 80:WebP质量(0-100)代码示例:

效果对比:
| 方案 | 100张图片耗时 | 体积减少 |
| 手动PS处理 | 60分钟 | 50% |
| Python脚本 | 3分钟 | 65% |
参数设置:
参数设置:
参数设置:
| 图片类型 | 推荐格式 | 理由 |
| 照片/渐变图像 | JPEG | 高压缩率,支持1600万色 |
| 透明图标 | PNG-8 | 256色+透明度,体积小 |
| 动画 | GIF | 兼容性好,但画质低 |
| 通用高清 | WebP | 比JPEG小30%,支持透明/动画 |
| 使用场景 | 格式 | 质量设置 | 文件大小预估 |
| 社交媒体分享 | WebP | 75% | 100-500KB |
| 电商产品图 | JPEG | 85% | 500KB-2MB |
| 网站背景图 | PNG-8 | 256色 | 50-200KB |
| 问题现象 | 解决方案 |
| 压缩后出现色块 | 提高JPEG质量值(≥80)或转用PNG |
| 透明背景变灰 | 导出格式选PNG-24或WebP |
| 文件体积未减小 | 检查是否启用「优化」选项 |
| 工具名称 | 易用性 | 压缩率 | 画质保留 | 适合人群 |
| 转转大师 | ★★★★★ | ★★★★★ | ★★★★★ | 普通用户 |
| Photoshop | ★★★☆ | ★★★★ | ★★★★ | 设计师/摄影师 |
| Caesium | ★★★★ | ★★★★☆ | ★★★★ | 技术爱好者 |
| Python脚本 | ★★☆ | ★★★★ | ★★★★ | 开发者/运维 |
注意事项:
以上就是怎么压缩图片大小的全部介绍了,掌握这些方法后,无论是优化网站性能、节省手机空间,还是提升工作效率,都能轻松应对!
【怎么压缩图片大小?实用方法分享(覆盖6种场景+参数优化+避坑技巧)!】相关推荐文章: 返回转转大师首页>>
我们期待您的意见和建议: